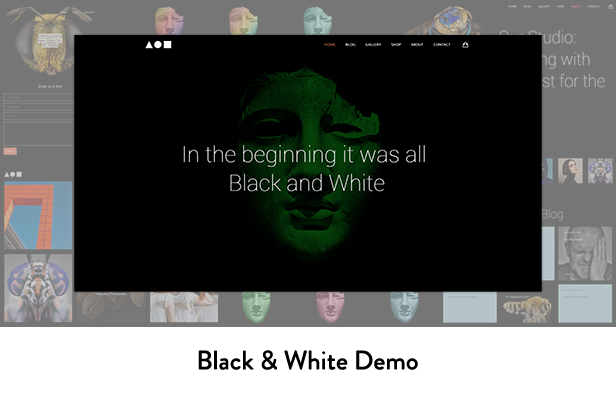
Simple. Unique. Creative
Colors Creative is simple yet powerful premium portfolio theme packed with unique features that nobody has ever introduced before.
01.
Color options. To the next level
∅∇∅
We believe color is what makes your website truly unique and creative. So we’ve developed one of a kind set of color options that you’ve never seen before in any premium WordPress theme.
Color in
Navigation bars

- Unique feature: automatic change of your navigation bar color depending on the background color of the section it passes.
- Navigation bar items (logo and menu) can be set in main, light and dark versions to change automatically (depending on the color of your navigation bar) or to be defined manually on a per page basis.
- You can set your navigation bar transparency level.
- Make combinations: transparent navigation bar only for headers and colorful one for the other page sections (or vice versa).
Color in
Page headers

- Absolutely unique feature: set up to 5 background colors for your headers to rotate automatically.
- Header texts can be set in light and dark versions and change automatically depending on the current header background color. Alternatively, you can apply specific colors to each header text on a per page basis.
- When using images, you can also add overlay color (with opacity, of course).


Color in
Body

- Absolutely unique feature (called “Shifting”): automatic change of your website background color depending on the section color you pass.
- Just choose the other “Static” color option if you prefer not to go with the super cool Shifting.
Color in
Portfolio grid

- While setting your Portfolio grid, define the background color for all project items.
- Change color for each project while adding it.
- Absolutely cool: you can even get rid of your projects images and use colors only.

Color in
Google maps
- Absolutely unique feature: set the background color for the Google Maps element visible while your map is loading. Tip: just drag the map fast to see its background.
- Make your maps colorful by using Snazzy Maps.
Color in
Buttons
Yes, we do limit our creativity sometimes! 🙂
Choose the color you want with ease.
Manage colors of many other elements
Set colors for your website background, texts (including selections), links, navigation bars, footers, and many other elements.
Global and per page settings
You can control your website global settings in the WordPress Customizer while overriding most of them on a per page basis.
02.
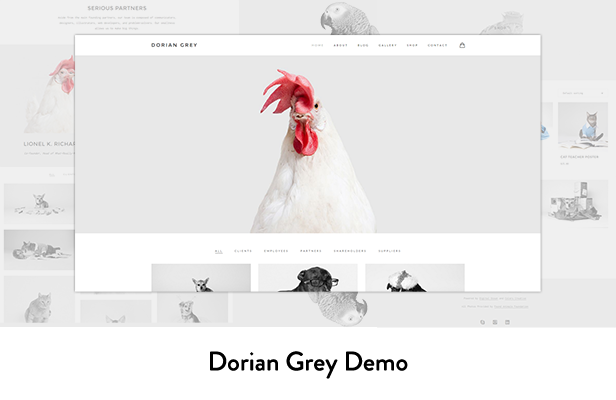
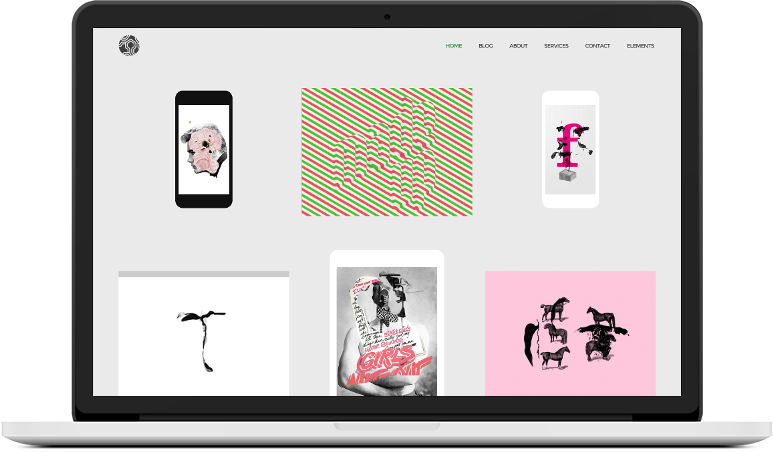
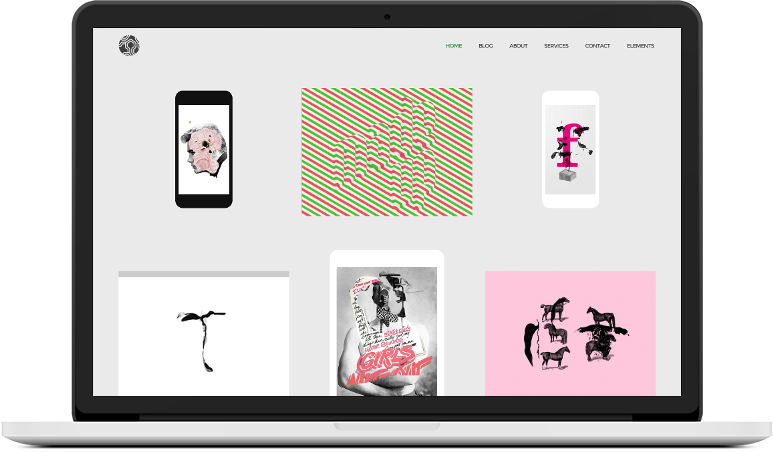
Portfolios. To blow your clients’ minds
∅∇∅
You are genius. Your works are great. Let us help you show your creations in a unique manner never seen before.
Devices
- Absolutely unique feature: show projects in frames emulating real devices (iPhone, iPad with additional landscape mode, Apple Watch, and desktop browser).
- Define devices’ colors.
- Absolutely unique feature: choose the smallest device from which your projects’ captions will be shown.
- Absolutely unique feature: use frames emulating devices even on project pages.
Parallax
- Unique feature: apply parallax to your Portfolio grids.
- Absolutely unique feature: use different scroll effects.
Images
- Use animated GIFs for project items in your Portfolio grids.
- Unique feature: use secondary images for your projects when hovering mouse over them.
- Your Portfolio grid would look nice even if you didn’t upload project images.
Multiple other portfolio grid options
Number of items
- Define the number of projects to show in your Portfolio grid.
Space between items
- Set space between items (in pixels).
- Or just don’t use the space at all (set it to zero).
Show specific projects
- Filter the projects shown by setting specific projects’ categories and tags.
- Or choose particular projects that you’ve created.
- Unless you simply want to show every project you’ve completed, of course!
Background color
- Set background color for project items.
Order
- Sort your projects by date, modification date, order attribute, or title.
- Absolutely cool feature we love: show projects in a random order.
Caption animation
- Choose animation type for the project items caption.
Show filter by categories
- Show/hide your portfolio grid filter by categories.
Caption margin and background color
- Define the projects captions margin and background color.
Number of columns
- Set number of portfolio grid columns: 1, 2, 3, 4, 6, and even 12!
Meta
- Show projects titles and categories/description.
- Set font sizes and colors.
Predefined layouts
- Choose from six predefined layouts we’ve created: Large first, Masonry, Equal, Auto adjust size, Devices, Devices masonry.
Mobile view
- Absolutely unique feature: set caption visibility, background opacity, font size and color on a per device basis.
- Choose from the following visibility options: visible on tablets and phones, hidden on phones, hidden on tablets, or hidden on tablets and phones.
Base cell aspect
- Choose from five predefined base cell aspects we’ve created: Horizontal low, Horizontal medium, Square, Vertical medium, Vertical high.
Custom links
- Use custom URL for each project.
03.
Page Builder. To save your time
∅∇∅
Save $34 on Visual Composer and easily control your website pages layout using default and custom made elements.
USE ELEMENTS
There are many elements that you can use to create buttons, text blocks, portfolio grids and more.
CONTROL COLORS
Define colors for many elements (including sections) to get most of the theme!
SAVE TIME
Without touching a single line of code you can build the whole website in no time!

- Row
- Text block
- Separator
- Separator with text
- Facebook like
- Tweetmeme button
- Google Plus button
- Singe image
- Image carousel
- Video player
- Raw HTLM
- Raw JS
- Flickr widget
- Pie chart
- Empty space
- Custom heading
- Icon
- Button
- Google maps
- Portfolio
- Contact form 7
- WP Search
- WP Meta
- WP Recent Comments
- WP Calendar
- WP Pages
- WP Tag Cloud
- WP Custom Menu
- WP Text
- WP Recent Posts
- WP Categories
- WP Achieves
- WP RSS
04.
Page headers
∅∇∅
The theme goes with two different page headers.
Header settings
- Display (visible, invisible, no header)
- Height (in %)
- Background colors (up to 5)
- Navigation bar overlay
- Content horizontal and vertical alignments
- Ability to show/hide and overwrite page titles
- Title color
- Description and its color
- Image, its size and overlay color
- Parallax (on/off)
- Hide overflow
- Transparent navigation bar
05.
Multiple other features
∅∇∅
There are so many other options to play around with.
- Customizer (to meet the latest WordPress requirements)
- Four navigation bar types (horizontal, vertical, classic, and mini)
- Unique feature: font generated logo
- Images optimizations
- Multiple icons, including Ionics
- Creative blog
- Google Fonts (600+)
- Responsive (based on Bootstrap)
- Works in all modern browsers
- Tested using WPTEST.io
- Shortcodes
- Contact Form 7 integration
- Translation ready
- Parallax sections
- Two widgetized footers
- Additional Social icons widget
- Two image carousels
- Retina images